Hello everybody, Daniel here!
We’re excited to be back with some new updates that we believe the community will love!
As always before we start, we’d like to express our sincere thanks to all of our Cloud subscription users. Your support is crucial to our growth and allows us to continue improving. Thank you for being such an important part of our journey. 🚀
What’s New?
🛠️ Code Refactoring and Optimization
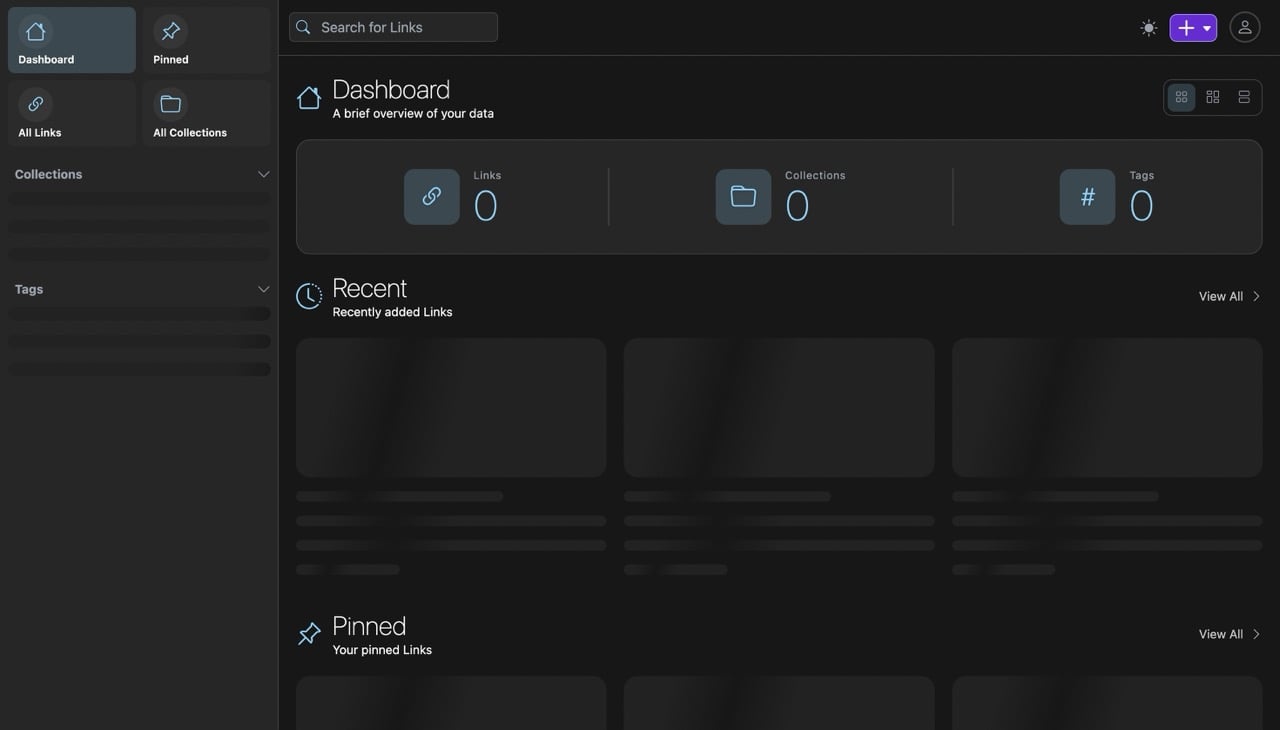
The first thing you’ll notice here is that Linkwarden is now faster and more efficient.[1] And also the data now loads a skeleton placeholder while fetching the data instead of saying “you have no links”, making the app feel more responsive.

🌐 Added More Translations
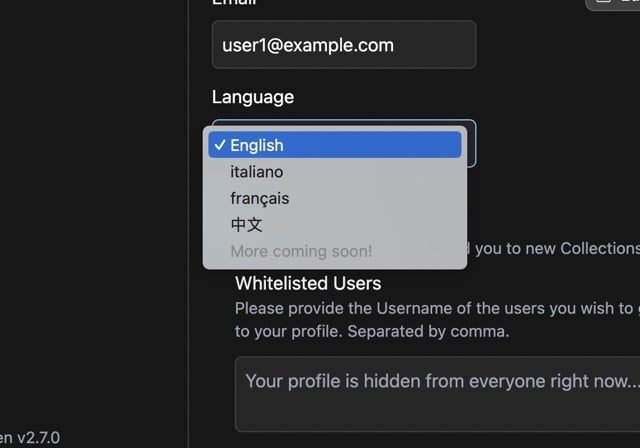
Thanks to the collaborators, we’ve added Chinese and French translations to Linkwarden. If you’d like to help us translate Linkwarden into your language, check out #216.

✅ And more…
Check out the full changelog below.
Full Changelog: https://github.com/linkwarden/linkwarden/compare/v2.6.2...v2.7.0
If you like what we’re doing, you can support the project by either starring ⭐️ the repo to make it more visible to others or by subscribing to the Cloud plan (which helps the project, a lot).
Feedback is always welcome, so feel free to share your thoughts!
Website: https://linkwarden.app
GitHub: https://github.com/linkwarden/linkwarden
Read the blog: https://blog.linkwarden.app/releases/2.7
This took a lot more work than it should have since we had to refactor the whole server-side state management to use react-query instead of Zustand. ↩︎



All self-hostable software should do single sign-on the way Linkwarden does.
If you are wondering whether or how to support OIDC or SAML or other SSO, look no further for inspiration.
Can you give the gist of it?
It’s really well documented and easy to config. You just open the page for your IDP, follow the instructions, set a few config setting and you’re off.
The user interface is also really good at this. Often custom identity providers feel hacked on, here it’s integrated really well.
I believe the implementation is based on nextauth.js
I see. I’ve skimmed the docs and indeed see that it supports a lot of IDP with what looks to me some env var. And thanks for answering another question of what their auth library is since that is a lot to support.