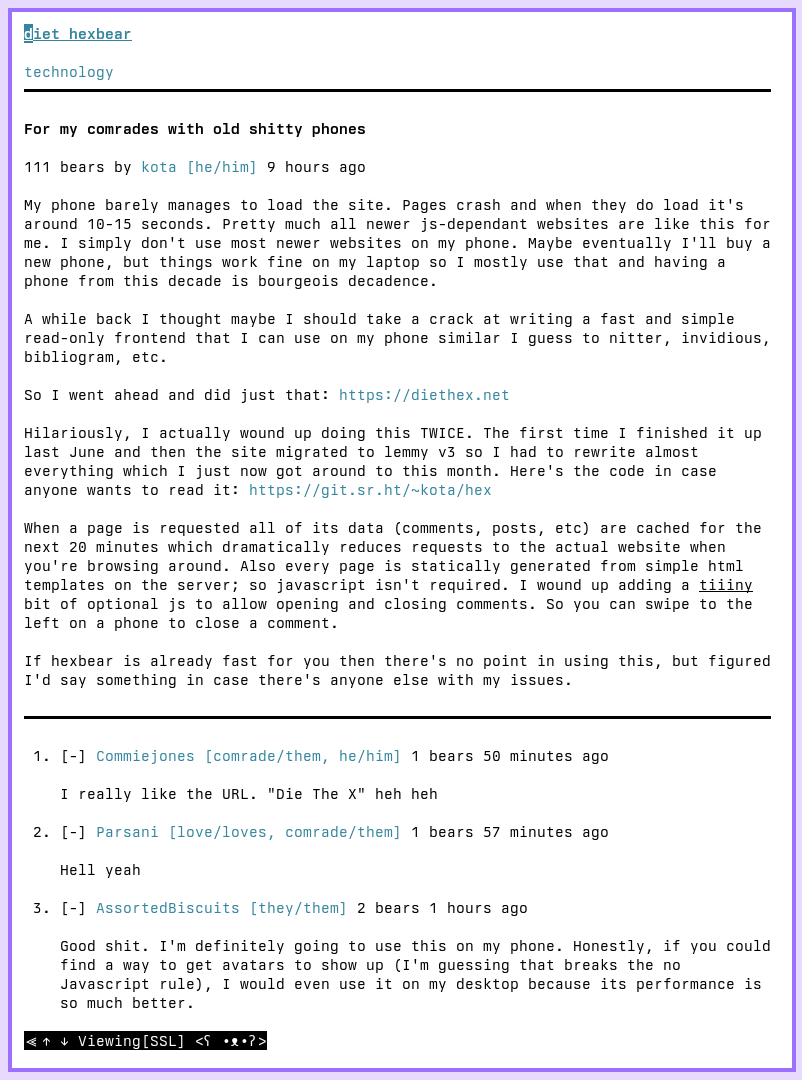
My phone barely manages to load the site. Pages crash and when they do load it’s around 10-15 seconds. Pretty much all newer js-dependant websites are like this for me. I simply don’t use most newer websites on my phone. Maybe eventually I’ll buy a new phone, but things work fine on my laptop so I mostly use that and having a phone from this decade is bourgeois decadence.
A while back I thought maybe I should take a crack at writing a fast and simple read-only frontend that I can use on my phone similar I guess to nitter, invidious, bibliogram, etc.
So I went ahead and did just that: https://diethex.net
Hilariously, I actually wound up doing this TWICE. The first time I finished it up last June and then the site migrated to lemmy v3 so I had to rewrite almost everything which I just now got around to this month. Here’s the code in case anyone wants to read it: https://git.sr.ht/~kota/hex
When a page is requested all of its data (comments, posts, etc) are cached for the next 20 minutes which dramatically reduces requests to the actual website when you’re browsing around. Also every page is statically generated from simple html templates on the server; so javascript isn’t required. I wound up adding a tiiiny bit of optional js to allow opening and closing comments. So you can swipe to the left on a phone to close a comment.
If hexbear is already fast for you then there’s no point in using this, but figured I’d say something in case there’s anyone else with my issues.
having a phone from this decade is bourgeois decadence

Great work comrade

Hot damn that is responsive. I’m a Lemmy admin, is there an easy way to get this going for my instance? Docker container maybe?
Excellent work, comrade.
Alrighty, here’s what I’ve got
FROM golang:1.21 WORKDIR /app COPY . ./ RUN go mod download RUN CGO_ENABLED=0 GOOS=linux go build -buildvcs=false . EXPOSE 4000 ENTRYPOINT ["/app/hex"] #CMD ["-hb","https://lemmygrad.ml/api/v3/"] #Optionalbasically just clone the repo, cd into it, create a file with the above lines in it called Dockerfile (uncomment and change the instance base URL if you want to), and then run some docker commands like this:
sudo docker build --tag diethex . sudo docker run -d --publish 4000:4000 diethexThen you should be running on port 4000 to test out. Then map the port however you need it and pipe a subdomain to it using nginx as needed.
Oh and if you want to change the title, remove the taglines, etc, you’ll need to edit the page templates in files/… It should be pretty straightforward to just change the title/header and remove the MOTD/taglines. I did it but only for the main page.
Incredible! That’s pretty much what I was gonna say. Might throw this dockerfile in the extras folder.
Yea the hexbear specific stuff basically boils down to the taglines, the emojis, and the header in
home.tmpl. There’s quite a few things I could do to make it a lot easier to use for other lemmy instances … there’s not a lot of configuration right now, but I tried to leave a lot of comments in the code.it was built for a purpose and it accomplishes that swimmingly! and yeah feel free to do whatever with the dockerfile, hope people get some use out of it. I think the templates are simple enough that people can just do their own cosmetic changes but if you have ideas…
also for the dockerfile, copying in the entire repo contents probably isn’t the most elegant thing but it was being annoying when I tried to do it other ways
Thanks a lot! I just haven’t been home to mess with it yet.
good luck

You could do it but you’d have to be willing to do some of the docker stuff yourself. it shouldn’t be too hard, just writing a dockerfile that installs the deps and the compiled app and runs it. OP is running it as an openrc service so that doesn’t (likely) help you. some hexbear specific stuff is hardcoded but not a ton I don’t think.
And of course you’d have to change the baseurl in hb/hb.go
Okay I got bored and decided to play with it. I got it running in a docker pretty easily, going to see how well pointing it at other instances works now. Will post Dockerfile and results.
Edit: okay, it works fine pointed at a non-hexbear instance (and you don’t need to edit code, it’s a command line flag.) Buuuut, the title still says diet hexbear and the taglines are all still hexbear’s
the taglines are all still hexbear’s
This seems like a feature
 literally praxis omfg I can browse this stupid site with a light theme.
literally praxis omfg I can browse this stupid site with a light theme.aaahhhhh this is so good! so lightweight! no js!! I am in love, thank you for this!
Excellent work. It is fast as hell. I once tried doing something similar myself where I tried to basically take libreddit and hack it to use lemmy API though I ended up giving up.
Question for OP and others with old phones, does Photon UI work any better for you?
Please let me know!
lemmy world but fast… nice
now do a good instance!
well there are other instances that have Photon, i was just curious how fast it was for those with slow hardware.
So I did a few comparisons. On ungoogled-chromium on my 2012 Macbook Air I disabled the loading of image assets. Just accessing the home pages with caches disabled took:
photon: 403kB transferred (1.2MB)
default: 2.0MB transferred (8.5MB)Then I tried it from Firefox Focus on my iPhone SE (comparable to iPhone 6S) and both pages seemed to perform about the same as I scrolled around. I even set Photon to compact mode so it looked a bit more like the default Lemmy UI. My only other remark is it seemed to have an issue on Photon’s compact mode where the page displayed was longer than the actual content, so a lot of white space trailed at the bottom.
I only learned of Photon from your comment and I have to say it’s pretty impressive as a front end with only 9 months of dev time on it. I’m partial to it because I’m also right now working on a project in Svelte designed with the same idea: to do a better version of something which already exists.
P.S. Just saw this amazingly coincidental post about how web pages are mega bloated these days. https://lemmy.ml/post/13314292
Thank you for the report. thats good to know.
Based and coder pilled.
I’m on a plane with some dogshit WiFi and this is very handy
god damn
we love our posters
Dumb thought: HTTP-only variant that renders fine on late '90s-early '00s browsers. I’m basically Strong Bad so i’d appreciate it
I think the only major things would be around the css selectors like
footer > * + * {, but it wouldn’t really take too many changes. It basically already works in w3m
honestly this one is simple enough if you just removed some theming that would probably work
I really like the URL. “Die The X” heh heh
Die, Thex!
This is very cool. Looks great. So fast and light.
Also look into Lemmy client applications. Jerboa is made by the developers of Lemmy and is fairly lightweight.
comrade i’m in love with you wtf
This is what the main site should default to and look like with maybe that subtle alternating background color for comments.
Good shit. I’m definitely going to use this on my phone. Honestly, if you could find a way to get avatars to show up (I’m guessing that breaks the no Javascript rule), I would even use it on my desktop because its performance is so much better.
definitely don’t need js to render a little image by a name
though it does make the page bigger and slower to load ig