And no, I will not tell you what my company app is.
Google and apple already know who you are, the company at the bottom doesn’t
Lol, that’s a fun angle. They don’t need all those fields coz they just get your information the other way
Wrong, the google product is dead
And the Apple product would probable say “gloat about me to your friends”
And it was one they bought, just to kill it… Google: the sadist of the tech world.
People at my company are like “why are we wasting screen real estate with white space?” and I imagine they see the last image is an ideal UX
We’re currently trying to convince our client, that 4 different levels “mandatory” fields in a form are about two too many.
The UI they sketched looks like shit, but they think it’s absolutely necessary.
But there was this one customer, where it was so helpful to know he’s left handed. So now this is a necessary information /s
And then the logging shows that nobody uses half the fields, but the business won’t let you remove any.
For the first two you need hoops and tricks for it to do what you want, the last one has bad UX. I choose the later.
I would argue that the first two require you to jump through hoops for edge cases, while the last one requires you to jump through hoops for every case.
Without knowing what the user is actually doing, that’s impossible to know. If the user has to input all those fields on a regular basis, then that one screen is the superior UX.
You’re right, but:
I beginner friendly UX is a safer bet. Besides, if a user has to manually enter all those fields (assuming it continues off screen) then that’s a job for a machine, not a human. Large data input jobs are dehumanizing.
Unless you’ve actually done the user research, you have no idea if a “beginner friendly UX is a safer bet” . It’s just a guess. Sometimes it’s a good guess. Sometimes it’s not. The correct answer is always “it depends”.
Hell, whether or not a form full of fields is or isn’t “beginner” friendly is even debatable given the world “beginner” is context-specific. Without knowing who that user is, their background, their training, and the work context, you have no way of knowing for sure. You just have a bunch of assumptions you’re making.
As for the rest, human data entry that cannot be automated is incredibly common, regardless of your personal feelings about it. If you’ve walked into a government office, healthcare setting, legal setting, etc, and had someone ask you a bunch of questions, you might be surprised to hear that the odds are very good that human was punching your answers into a computer.
There are more beginners then there are experts, so in the absence of research a beginner UI is a safer bet.
And yes, if you definite “beginner” to be someone with expert training and experience, then yes an expert UI would be better for that “beginner”. What a strange way to define “beginner” though.
There are more beginners then there are experts, so in the absence of research a beginner UI is a safer bet.
If you’re in the business of creating high quality UX, and you’re building a UI without even the most basic research–understanding your target user–you’ve already failed.
And yes, if you definite “beginner” to be someone with expert training and experience, then yes an expert UI would be better for that “beginner”. What a strange way to define “beginner” though.
If I’m building a product that’s targeting software developers, a “beginner” has a very different definition than if I’m targeting grade school children, and the UX considerations will be vastly different.
This is, like, first principles of product development stuff, here.
If I’m going to jump through hoops anyway I’d like some degree of control over the experience.
What control do you have in either experience?
yeah. usability > UX
The last example has neither.
The flipside is that all of the stuff you actually use is buried five levels deep.
And the flip side of that is that the stuff you actually use is spread over 5 pages worth of scrolling and requires you to read like 100 labels until you find the text boxes you want
Apple/Google/Other Companies way, way over-do this. Clean, modern design is one thing, but avoiding all text, making things too small to see, and being unable to tell which option is highlighted, etc, all at the expense of the actual UX is such an annoying trend and I’ll never like it.
I’m a Millennial so of course I don’t have a lawn, but get off it anyway…
I don’t necessarily agree that they way overdo it, but I do agree those are all examples of bad UX design.
They’re right
more checkboxes == more better

I actually kinda like that one.
Those are radio buttons, tho. But nice work with fieldsets 👍
Oh god I know 3rd party encoders like this from from my tape flipping days. They’re some sort of dark sorcery you never question. Just press “will try to play or encode” and then make the appropriate sacrifice at your altar.

I don’t understand, what did poor codecs and bitrates do wrong to deserve such harsh treatment, viciously denied checkbox privileges forever destined to a pleb drop-down menu :'(
hey this thing was great back in the day
I loved making interfaces like that for internal systems in the past. I’d find a way to put everything relevant on the screen and able to be read or interacted with any time it’s necessary. I also had it flow top to bottom and left to right, because there was typically a physical process step associated with that station.
Why is there a radio box for RealProducer if you may select FFmpeg or MEncoder? 🤔
Honestly, I’d rather have an ugly app with everything right there than the terrible UX trend that’s happening of everything being hidden behind 8-10 different menus just to make the home screen “clean”
It would be hilarious if all these apps were secretly just like vim. They all have complex hotkey setups that enable power users to get where they need to be in at most 3 key presses.
And the unititiated has to google to find where their god damn setting is actually located.
Honestly that would be great.
Very often they do. Many of these internal applications are from mainframe computer times when interacting with applications exclusively via the keyboard shortcuts was the norm. In most companies, they never dared to remove those because the Power Users are used to them for decades.
Problem is, few people are trained directly by those power users so they never learn those efficient shortcuts. And they are never well documented.
One of my favorite extensions is vimium. It enables vim like navigation on web browsers. If you press ? It brings up a menu showing all the key bindings, it’s very helpful. Adding that and a hotkey highlighter would be a good way to document such programs. It’s too bad that sort of thing isnt a priority
On the one hand most power users feel this way. On the other hand power users probably aren’t the majority of users (although it depends on the product).
The trend definitely comes from the fact that new people get overwhelmed by cluttered user interfaces. But just having a clean initial screen doesn’t mean good UX. Good UX is the art of providing a clean, logical user interface that’s simple and efficient to use. Unfortunately, too many companies just go for minimalism and wind up with things both taking longer and ending up being harder to use.
Yeah, or like having a separate screen for entering your username and one for entering your password …
We’ve removed critical functionality from the operating system because our boss didn’t want more than 6 buttons on screen at any time. Sorry the system is 100x more difficult to use!
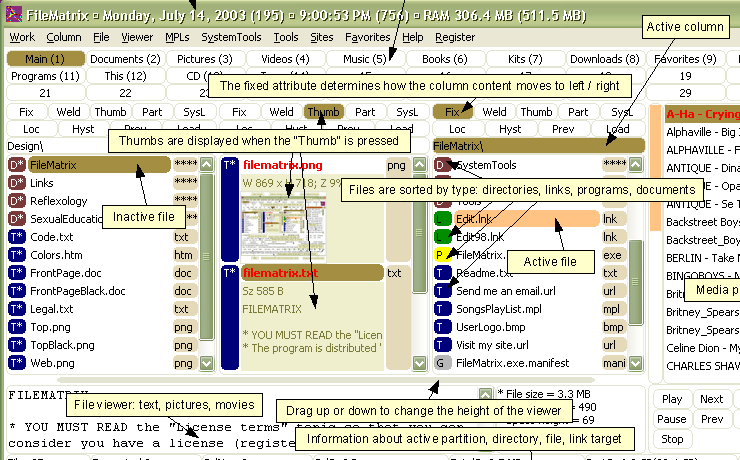
If your company is implementing an app that is basically a toggle switch or power button, it’ll probably look like the first one. If your company is implementing an internal search engine, it’ll probably look like the second one. If anybody is implementing a data entry system meant to be used by trained individuals at a workstation, its gonna look like option three. You might as well complain about a CNC mill being more complicated than a screwdriver, they’re different tools.
That third screenshot, assuming good keyboard navigation, would likely be a godsend for anyone actually using it every day for regular data entry (well, okay, not without fixes–e.g. the SSN and telephone number split apart as separate text boxes is terrible).
This same mindset is what led Tesla to replace all their driver friendly indicators and controls with a giant shiny touchscreen that is an unmitigated disaster for actual usability.
There’s a difference between software that’s designed to be easy for people that haven’t seen it before and software that’s meant to be used by someone that’s been trained to use it.
Yes and no. I did build several in-house enterprise applications and for this I know about this problem. And yes you’re right, a lot of the complicated contexts are more complex than searching on Google.
But! Enterprise software architects have a tendency to make every feature as visible, and also making the apps as feature rich as possible. This comes with high costs.
I always try to establish a strive with exactly what google delivers.
Cage the user in his first decision, Filter or action and then show him or her the application with all the features feasible in the chosen context. It is amazing how complexity reduced most of these applications are when you just ask this first question.
Please remind Microsoft of this as they continue to “improve and modernize” windows.
Can’t even use keyboard shortcuts to save a damn picture in paintbrush.
What the heck is paintbrush?
MS Paint
It’s called Paint now. Back in the old days it was called Paintbrush. It’s an anachronism.
FWIW MS has Paint 3D now and will probably have Paint 365 and Paint Series X before we know it.
It was always called Paint. Paintbrush is the Mac equivalent

Hmm so back in Windows 3.1, Wikipedia said paintbrush was a Mac app from the early 90s.
MS renamed it for Windows 95, likely because of that and they were getting a lot of blowback for the interface in looking a lot like Mac anyway.
Paint is still in the OS and hasn’t changed. Paint 3D is different
I think it’s more a case of needing to be idiot proof and provide the correct answer every time. Some people using it may have been trained but they also may be absolutely useless at using technology. Google may be simple but it doesn’t give you exactly what you’re looking for and all the relevant information on the first attempt.
There is a clear difference here: the first software, you pay to use. The last one, you get paid to use it.
100% this. I used to work at a company that sold software that mechanical engineers used all day, every day in a certain field. Our app looked like the last pic but with better alignment.
People who are competent want all the things on their screen all at once all the time. They also want keyboard shortcuts.
An automation API would also be nice please… (i hope it doesn’t require an additional $4000/y licence)
I think there’s a balance and I would say it looks like autocad. It can be annoying to use but holy hell when you know what you’re doing. Low floor, high ceiling, and rarely gets in your way
AutoCAD is amazing once you get all your shortcuts and settings set up just the way you like it.
The honestly prefer the bottom one than the modern 50 step wizards that take 10 seconds for each page to load, and load an ungodly amount of JS scripts.
A company I worked for was using an ancient bug tracking tool (called Pivotal) that looked like a 90s site. It was so fast and responsive. Later, we moved to something modern. It was 10 times worse, significantly slower and overly complex.
I hate when websites don’t have the username and password together. When you have to put in the username click ok then have some JavaScript hide the username prompt and prompt you for your password. Makes it more painful when trying to use a password manager. Especially one that isn’t built into the web browser by default.
I agree that is an awful way to do things, but Bitwarden doesn’t seem to have a problem entering the username on one page and the password on another.
Yeah, Bitwardem is what I use. Just my little complaint about them doubling the steps to log in.
It’s called home realm discovery. It’s common in business apps though it’s usually used with email & password logins not username & password logins.
It’s done that way to support federated logins. Larger companies will often used a single sign on solution like Okta or Azure AD. Once the user’s email address is entered it checks the domain against a list of sign on providers for each domain and redirects the user to their company’s federated login if it finds it there instead of prompting for a password.
This has several benefits:
-
The user doesn’t have mutiple passwords to remember for different apps. Which is know to result in users either reusing passwords or writing down passwords somewhere.
-
When an employee quits or is terminated the company only needs to disable their account in their company directory and not go into potential dozens of separate web apps to disable accounts.
-
The software vendor never receives the password, if the vendor’s system is compromised they don’t even have password hashes to leak. (Let alone plain text or reversibly encrypted passwords)
Websites that work that way are (usually) doing it right. If that doesn’t work with your password manager, you should (probably) blame the password manager not the website.
I doubt the password manager is blame that there is now two steps to logging in compared to the previous one. The password manager still works, just requires using it twice. An annoyance because it used to be a little bit easier.
Thanks for all the info on home realm discovery. I love to learn new things!
If a website using home realm discovery adds anything more than one extra press of the enter key or mouse click of an ‘ok’ button, get a better password manager.
If you’re annoyed by that one extra click that’s fair. Click counts matter.
Purely minor rage about an extra click but thanks 🤪😄
-
KeePass autotype is amazing for these situations. Very customizable.
Agreed. Everything on 1 page, submit, done. I had to use Workday at my last job and it was fucking atrocious trying to get anything submitted in because it was all step by step bullshit.
Fucking almost all of my jobs have used Workday. If so many companies are using it you’d think someone would have realized by now how awful it is.
Yea, it is one of the worst things I’ve ever had to use and I had to use it a lot. It wasn’t even supported by our IT team. Somehow HR went around them to implement it themselves. Which made it even worse because there were a shitload of problems at the start that any tier 1 help desk agent could have told them would happen if they’d bothered to ask for help.
Not really relatable, but if i file something complicated i prefer seing all options to fill in the blanks if i’m not too sure if it’s the correct information for the question.
So i rule out some and find the best fits until hopefully most if not all is correct, getting asked one at a time means i have to get it right and if some better fit comes later i have to go back many steps.
And you are asked to add more fields and buttons, but the interface was made in a very old version of visual studio and it breaks something every time you open it up in the editor.
- Those apps are simple
- Those apps target a wide audience, hence have more budget as a result
- Those apps are made by large, well oiled (you’d hope at least) companies. You don’t want my honest opinion on most small software development boxes. This industry grew faster than mentors became available for the newbies, so many devs including seniors still don’t know what they are doing.
So so incredibly true. I provide Admin support for folks that want to publish apps with Apple and let me tell you, it’s the wild fuckin west out there and I’m not even talking about the coding part which I’m sure is a hellscape if my side of things is anything to go by.
Mom and pop got an app idea for passive income so they just hire a company to publish it for then, usually from India, with devs who can’t put two and two together because they work for assholes that want apps pumped out asap. They don’t want critical thinkers, they don’t want knowledgeable employees, what they want are tons of employees they can take advantage of as cheaply as possible that can do a good enough job to stay afloat and make them money. These guys know basic code and nothing else nor do they seem to want to know how to actually manage a development team, they seem like they are under a lot of pressure. I personally don’t actually code or know how to code outside of basic HTML Myspace bullshit but I do know how to get shit published and I know how to get the apps ready for publishing. I know these things because our guides are massive and massively detailed with screenshots to help you out and yet I’m busier than ever. 90% of my job outside of the admin and fraud prevention work I have to do is sitting on the phone reading instructions word for word or copying and pasting it from the guides for people who should be able to understand the content, but they don’t.
Imo as someone that’s been doing this for 5 years now, it’s a bubble and she’s ready to burst. It’ll be another .com crash that we’ll all pretend we didn’t see coming.
Ngl I prefer said company app rather than “new” stuff which runs on Electron and breaks just from looking at it
Fuuuuuuuuck Electron
“We want to look like Apple” while insisting on every bit of whitespace be filled.
But hey, ROUNDED CORNERS! SUPER ULTRA HIGH DEFINITION ICONS! That’s what makes apple apps apple, right?
Psht, yeah I remember iPhoneOS, that came out last year, right?
“If Apple can make their interface effortless, why can’t we?” asks the company spending 1/10000000th as much as Apple on R&D.
“Dunno, did you try assigning the entire task to 9 different teams, and picking the best one once they’re all finished?”
Is this post brought to us by a Service Now developer?
Oh no, my company is going to integrate with Service Now! Should I be scared?
Depends did they hire 2 developers in house to babysit the application after rollout?
Haha, hire developers? No, no, no. Doesn’t off-the-shelf software just work? /s
Only if the price tag is big enough and the AI and copilot modules cost the same amount again per year.
Nope…we have 4. Fucking Service Now.
4 so far right?
Isn’t Service Now just help desk software? A ticketing system? I only know it from the user side, but it looks basic. What makes it shitty?
A lot depends on the implementation and how well the devs that worked on your instance did their job. Some stuff they built into ours works great and I appreciate those things. A lot of it is really half assed, inconsistent with other parts, and people who process things are nitpicky as fuck about actually doing it if you didn’t submit it just right (and they didn’t bother to validate inputs to make sure you do). Overall it’s slow and bloated AF when I’m trying to run reports which is mostly what I use it for.
My condolences. ServiceNow is straight from hell. It’s ridiculously overcomplicated and the layout makes no sense and changes by the time you get used to its shittyness.
It will take literal months to get basic functionality implemented and it will never be pleasant to work with.
Fuck ServiceNow.
Also SAP can go fuck itself for the same reasons.
deleted by creator
Thanks although I have no control over what systems my employer chooses. I’m stuck with their crappy decisions.
You shouldn’t waste time being scared. Look for a new job now.
I’m not really sure why both first name and city are required but I hate oversimplified mobile designs. Whenever a web page loads everything into a big rounded edge middle column I do a little angry exhale.
I’m an adult with a mouse and keyboard, I don’t need giant baby buttons and you can load more than two rows of something at a time ffs.
Lazy Web devs who took the ‘mobile first’ mantra to mean ‘mobile only’ 🙄