I’ve been working on an alternative web UI for Lemmy for a couple weeks now and it’s got enough features I wanted to share it. I love that somehow people have found it despite me never having posted online about it until now (until a couple days ago it was called sx-lemmy, sx being an abbreviation of my username) so you might have seen it in a list already.
Alexandrite is a (for the moment) desktop-first Lemmy interface, I primarily use Lemmy on my computer and I wanted a more convenient way to view posts and comments without juggling tabs or losing my place in the feed (with infinite scrolling). It’s still very much in beta, and I have a lot of work to do still, but it’s got most of the basic features.
You can view a post and comments in an overlay without losing where you scrolled to:



A non-exhaustive list of things you can do:
- view home/community/user/communities feeds
- post/comment
- subscribe to communities
- vote
- save posts
- search
- inbox stuff
Noteworthy missing features:
- reporting
- blocking users/communities
- mod tools
- image uploading
- automatic linkifying of urls/communities/users in comments/posts
For those who care, it’s all Sveltekit which is a dream to work with. Alexandrite is the name of the kind of gem in my wife’s wedding ring, it looks cool and changes color in the light.
Great work! Looks beautiful :)
I have two questions:
- If I login on your site, where does username/password get stored? Local Storage?
- Can I clone the repo and run it locally on my machine? If so, how? I’m not familiar with Svelte.
Thanks!
The username/password are just used once to login and get an auth token and that auth token is stored in a cookie. The username is also stored in a cookie, but the password is not. Here’s the login code
Yes you can! However the production version currently uses Sveltekit’s adapter-auto which just runs on various cloud platforms, so it might not be that easy to self host without changes. You can run the dev version of the site by cloning it, running
npm installandnpm run devand viewing it at http://localhost:5173/ but that won’t be as optimized so your page load would be slower.If you want to self host, would a docker image make it easier?
Thanks for the reply :)
Docker would be good for some people I would guess, but I’m quite happy to clone the dev site and use npm - thanks again :)
Oh, this overlay is fantastic. It reminds me of how Feedly integrates with Reddit. You’d get an overlay very similar to this where you can read the post content, article, or be funneled to Reddit to make comments. Very neat and tidy. Feedly is what I missed most about quitting Reddit. Feedly doesn’t have this sort of integration with Lemmy (yet), it just functions like a simple, but messy, RSS reader. This project makes me feel right at home and is such a quick and clean way to interact with Lemmy. Being able to post comments right in the overlay itself is even better than the Feedly/Reddit combo, too. Oh, and also the style for how comments are threaded is highly readable, it takes zero effort to understand or collapse comment chains.
I’ve mostly favored kbin (with a userscript) because I found it much easier to read and interact with than Lemmy, but your project is even better still.
Thanks for the high praise!! The idea for the overlay was the main motivation for making this site actually!
I love having alternative desktop-first interfaces! Really appreciate you putting the time in to make this.
A couple hopefully constructive thoughts:
I find the text a little bit hard to read. It’s like the text is lightly purple on top of being on a purple background. Maybe one gets used to this over time.
Why the decision to not show profile pictures and community icons without hovering over them? It makes it much easier for me to identify what community content is coming from at a glance when those are present.Been using it and I love it. Endless scrolling is something I needed. A few things needed options to toggle nsfw, to blur/unblur nsfw thumbnails, also general options for things like show read posts.
Thank you for developing this! Ask someone who uses Lemmy on their tablet this could be a great fit.
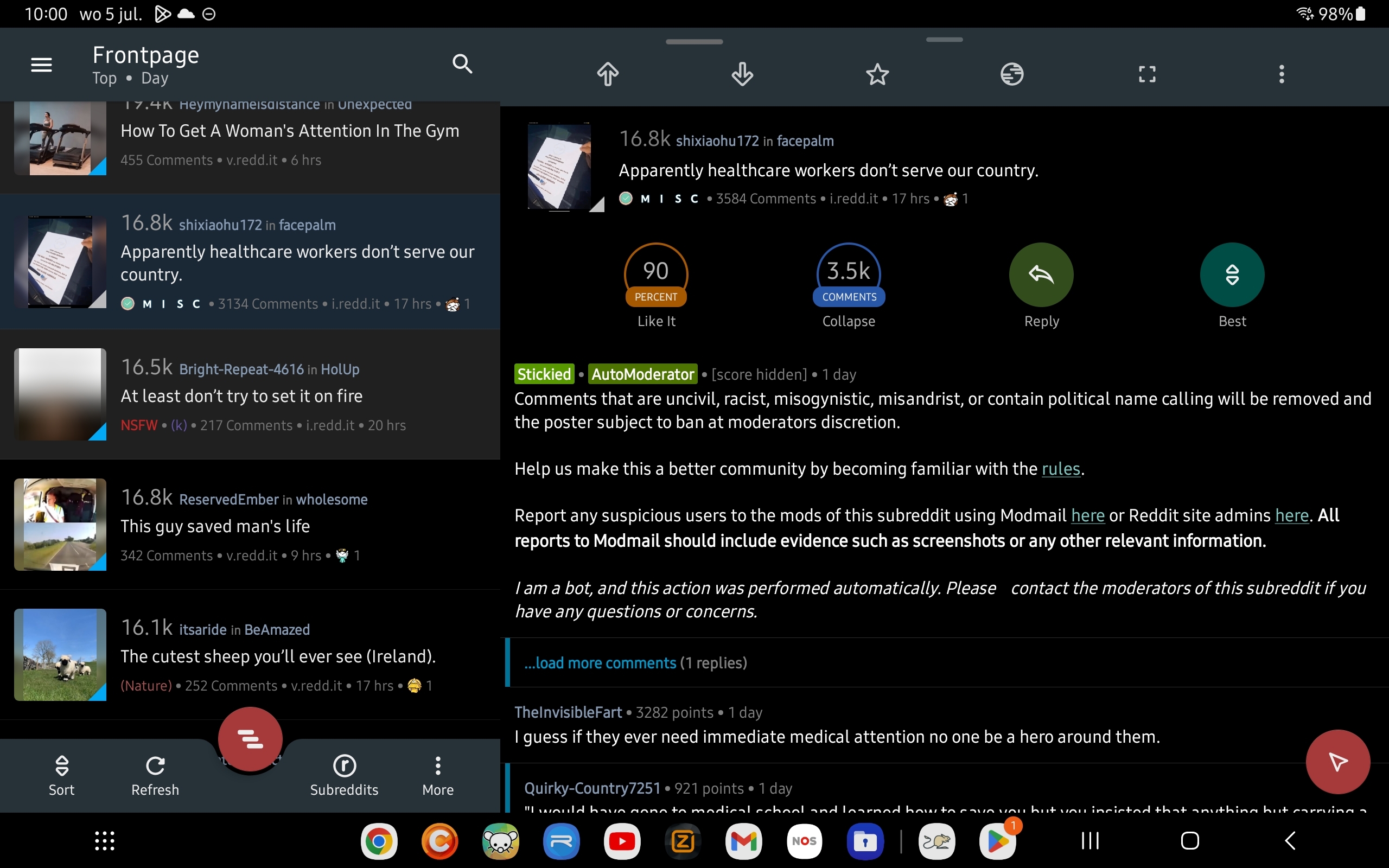
It would be awesome if the list of posts could be fixed on the left side and then the right part of the screen for the content of the selected post. The overlay is a good step in the right direction, but the link is quite small to tap correctly.
Below is a screenshot of my Reddit client, because a picture says more than a thousand words:

Thanks again!
Oh this looks great! I’d love to host this alongside my instance.
I already do with WefWef - https://app.thelemmy.club
Maybe something like desktop.thelemmy.club
Is all the action client side?
Thanks!
See my other comment about self hosting, as it’s probably not super easy right now.
The site uses Sveltekit and so far every interaction with Lemmy happens server side, so it’s probably not as easy to host as WefWef. I got partway through implementing image uploading yesterday until I hit a bug (fix just got merged today!) that prevented that, but image uploading is going to happen client side so it doesn’t cause extra server load.
so far every interaction… happens server side
Well that’s not ideal, both resource wise and the fact that this would cause you to run into rate limiting issues very fast
Another random reply to an old comment! I’ve got a branch out for self hosting Alexandrite if you happened to be interested in trying it out at all, more info on this post.